
Bilder gehören zu den wichtigsten Elementen deiner Website. Seien es Fotos von dir oder von deinen Produkten, dein Logo, Icons und Illustrationen sowie Grafiken, um deinen Text anschaulicher zu machen. Es gibt dabei einiges zu beachten, damit die Bilder technisch richtig vorbereitet und ideal dargestellt werden. Deshalb habe ich dir dazu einen umfassenden aber leicht verständlichen Leitfaden geschrieben, mit dem du all das gut umsetzen kannst. So holst du das Beste aus deinen Bildern heraus!
Ideale Website-Bilder:
- Zwerden optimal und scharf dargestellt
- Zhaben die kleinstmögliche Dateigröße, damit die Seite schnell geladen werden kann (das wirkt sich auf das Nutzererlebnis und das Ranking in den Suchergebnissen aus)
- Zerscheinen bei passenden Suchbegriffen in der Google-Bildersuche
- Zkönnen auch von sehbeeinträchtigten Menschen verstanden werden („barrierefreies Webdesign“)
Dieser Beitrag besteht aus zwei Teilen. Im ersten Teil geht es um die Vorbereitung der Bilder für deine Website. Ich zeige dir, wie du das passende Dateiformat findest, die idealen Abmessungen einstellst und wie du das Bild mit kostenlosen Tools so klein wie möglich komprimieren kannst. All das dient dazu, dass deine Seite schnell geladen wird. Das ist nicht nur für die Besucher deiner Seite wichtig, sondern wird auch in der Google-Suche positiv bewertet.
Im zweiten Teil lernst du, wie du deine Bilder nach dem Hochladen in die WordPress-Mediathek kennzeichnen kannst. Menschen mit einer Beeinträchtigung beim Sehen lassen sich die Seite von Screenreadern vorlesen. Damit diese Geräte die Bilder gut erkennen, gibt es verschiedene Möglichkeiten. Suchmaschinen benötigen diese Angaben ebenso, um sie in der Bildersuche anzuzeigen.
Wenn du besser bei Google gefunden werden willst und den Besuchern deiner Webseite ein positives Erlebnis schenken möchtest, findest du dazu hier die wichtigsten Tipps!

Teil 1: So komprimierst du Bilder für deine Webseite
In Bezug auf die Bildgrößen ist zu beachten: Die Bilder auf deiner Website sollten nur so groß wie nötig bzw. so klein wie möglich sein. Du kannst deine Bilder in drei Schritten komprimieren, um dies zu erreichen:
1.
Stelle die Breite und Höhe der Bilder auf die Pixel-Maße ein, die dein Layout braucht.
2.
Speichere sie im passenden Dateiformat (JPEG, PNG, SVG etc.).
3.
Reduziere die Qualität so stark wie möglich.
1. Ideale Bildmaße in Pixeln (px) für WordPress und Divi
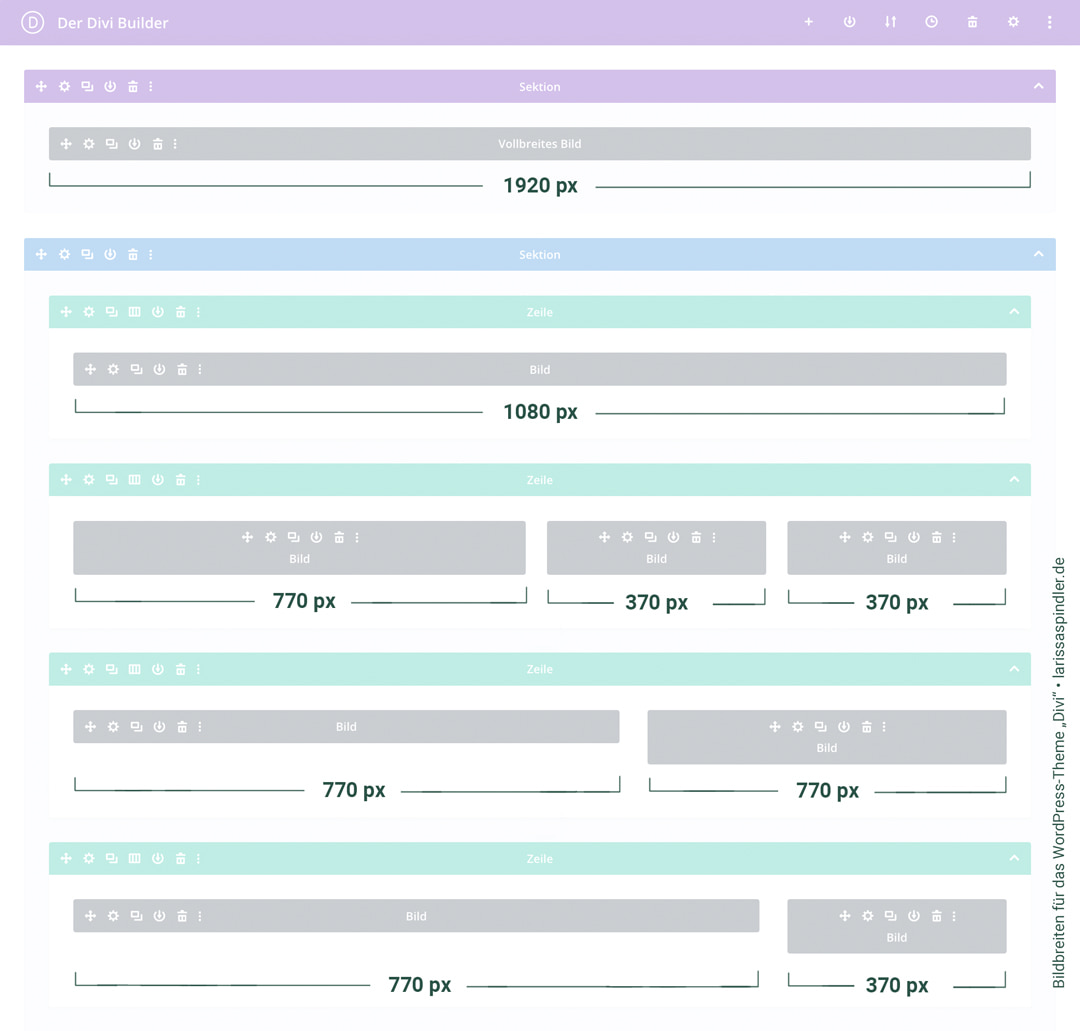
Die Bildabmessungen in Pixeln (längste mal schmalste Seite) sollten sich an deinem Layout orientieren. Das ist je nach Theme unterschiedlich. Da ich selbst hauptsächlich mit dem Theme Divi * arbeite, zeige ich dir dafür die idealen Abmessungen für verschiedene Spalten. Auch wenn du ein anderes Theme verwendest, kannst du dich grob nach meinen Vorgaben richten.
Die folgenden Bildbreiten orientieren sich am Standardlayout von Divi, das eine Content-Breite von 1080 px und einen Spaltenabstand von 3 hat. Wenn die Spalten bei Tablet– oder Mobile-Ansicht umbrechen, also sich der jeweiligen Bildschirmgröße anpassen, ist das jeweilige Bild immer noch breit genug.
Die Bildhöhe ergibt sich individuell aus deinem Inhalt. Wenn du auf die gängigen Formate 4:3 (z.B. für Blogvorschaubilder) oder 16:9 (z.B. für Beitragsbilder) zurückgreifen möchtest, kannst du dich an dieser Tabelle orientieren:
| Spaltenbreite (Divi Theme) | Breite des Bildes | Höhe des Bildes (4:3) | Höhe des Bildes (16:9) |
| Volle Breite | 1920 px | 1440 px | 1081 px |
| 1 Spalte | 1080 px | 810 px | 608 px |
| ½ oder ⅓ oder ⅔ oder ¾ Spalte | 770 px | 578 px | 443 px |
| ¼ Spalte | 370 px | 278 px | 208 px |
2. Das passende Datei-Format für Bilder im Web finden
Dann gilt es zu schauen, welches das beste Dateiformat ist. Dies kann je nach Motiv variieren. Es gibt immer mehr neue Bildformate, die allerdings noch nicht von allen Browsern unterstützt werden. Ich stelle dir darum hier die vier gängigsten Formate vor.
| geeignet für | Transparenz? | Animation? | Besonderheiten | |
| JPEG | Fotografien, Bilder mit Farbverläufen und Effekten |
nicht möglich | nicht möglich | Tipp: das Bild ganz leicht unscharf machen (z.B. bei Hintergrundfotos) kann die Dateigröße nochmal verringern |
| PNG | Grafiken, Logos, Icons, Illustrationen, Screenshots (viele kleine Details) | möglich |
nicht möglich |
PNG-8 für weniger Farben (kleinere Datei) PNG-24 für mehr Farben (größere Datei) |
| GIF | Infografiken oder Icons mit kleinen Animationen und wenigen Farben | möglich (evtl. unsaubere Kanten) |
möglich | |
| WEBP | Fotografien, Grafiken | möglich |
möglich | 30% kleiner als JPEG, relativ neues Format, funktioniert vielleicht nicht bei alten Geräten |
| SVG | Logos, Icons, Infografiken, Schrift | möglich |
möglich | Vektor-Format; perfekte Schärfe in jeder Größe |
Am besten wäre es, wenn du Tests machst und schaust, wie du die beste Balance zwischen Dateigröße und Bildschärfe erzielst. Vielleicht kann dir auch dieses Tool bei der Entscheidung helfen.
3. Bild-Komprimierung mit kostenlosen Online-Tools
Bei jedem Dateiformat lässt sich außerdem noch die Bildqualität einstellen. Hier kannst du meist nochmal ordentlich drosseln, solange dein Bild noch gut aussieht. Neben kostenpflichtigen Grafikprogrammen kannst du auch auf kostenlose Online-Tools zugreifen. Hier einige Beispiele:
Es gibt auch diverse WordPress-Plugins, die Fotos beim Upload automatisch komprimieren. Ich mache das aber lieber manuell mit den Tools, da ich dann mehr Kontrolle über die Komprimierung habe. Außerdem ist es besser, so wenig Plugins wie möglich zu installieren.
4. Extra-Tipp für Fortgeschrittene: Exif-Meta-Daten entfernen
Falls durch dein verwendetes Tool zur Komprimierung noch nicht geschehen, empfehle ich dir zudem, überflüssige Meta-Daten zu entfernen. In Bildern werden viele Informationen gespeichert, z.B. das verwendete Kameramodell oder die GPS-Daten. Wenn nicht unbedingt nötig, lösche diese Daten. Nicht nur, um es dadurch vielleicht noch einen Tick kleiner zu bekommen, sondern auch um deine persönlichen Daten zu schützen. Du könntest aber auch dein eigenes Copyright in die Meta-Daten eintragen. Hier drei verschiedene kostenlose Tools dafür:
Beispiel mit Vorher-Nachher-Vergleich
Das linke Bild hat als hochauflösendes JPG eine Größe von 2,8 MB. Das rechte Bild habe ich mit nur 577 px Breite abgespeichert und mit Squoosh und ImageOptim soweit komprimiert, dass es immernoch gut aussieht, aber nur noch 74 KB groß ist.


Wie du siehst, ist es gar nicht schwierig, die Bilder für deine WordPress-Website zu optimieren. Wenn du meine Tipps Schritt für Schritt durcharbeitest, wirst du ein gutes Ergebnis erzielen.
Nächsten Monat erfährst du, wie du die Beschriftungen deiner Website-Bilder optimal gestalten kannst. Denn das verhilft dir nicht nur zu einem besseren Ranking bei den Suchmaschinen, sondern fördert auch die Barrierefreiheit der Bilder für Menschen mit Sehbeeinträchtigungen.
* Bei den mit einem Sternchen markierten Links handelt es sich um Affiliate- bzw. Partner-Links. Wenn du auf diese Links klickst und das Produkt bei diesem Anbieter kaufst, erhalte ich eine Provision. Du zahlst den gleichen Preis und unterstützt meine Arbeit. Vielen Dank.




Wieder KLASSE erklärt. Danke Larissa
Liebe Larissa, wieder super erklärt mit tollen Tipps. Ich bin ganz motiviert, die Bildgrößen auf meiner Website unter die Lupe zu nehmen. Danke!