
Im ersten Teil meines Artikels zu Bildoptimierungen für WordPress-Websites ging es darum, wie du die Bilder in die passende Größe bringst, das richtige Dateiformat findest und sie komprimierst. Wenn du wissen willst, wie du die Bilder für deine Webseite vor dem Hochladen optimal vorbereitest, solltest du den ersten Teil meines Artikels lesen.
Im zweiten Teil dieses Guides erkläre ich dir, wie du deine Bilder beschriften kannst, damit sie sowohl von Suchmaschinen als auch von sehbehinderten Menschen verstanden werden können.
Wenn du meine Tipps aus beiden Teilen umsetzt, werden deine Website-Bilder in bester Qualität dargestellt und bei Google und Co. gefunden. Außerdem werden sie barrierefrei sein, die Ladezeiten deiner Website verkürzen und das Nutzererlebnis verbessern.

SEO und Barrierefreiheit für Bilder in WordPress
Damit ein Bild im World Wide Web gut von Suchmaschinen gefunden wird, erkläre ich dir nun, wie du es beschriften kannst. Davon können auch sehbeeinträchtigte Menschen profitieren, wenn sie einen Screenreader verwenden.
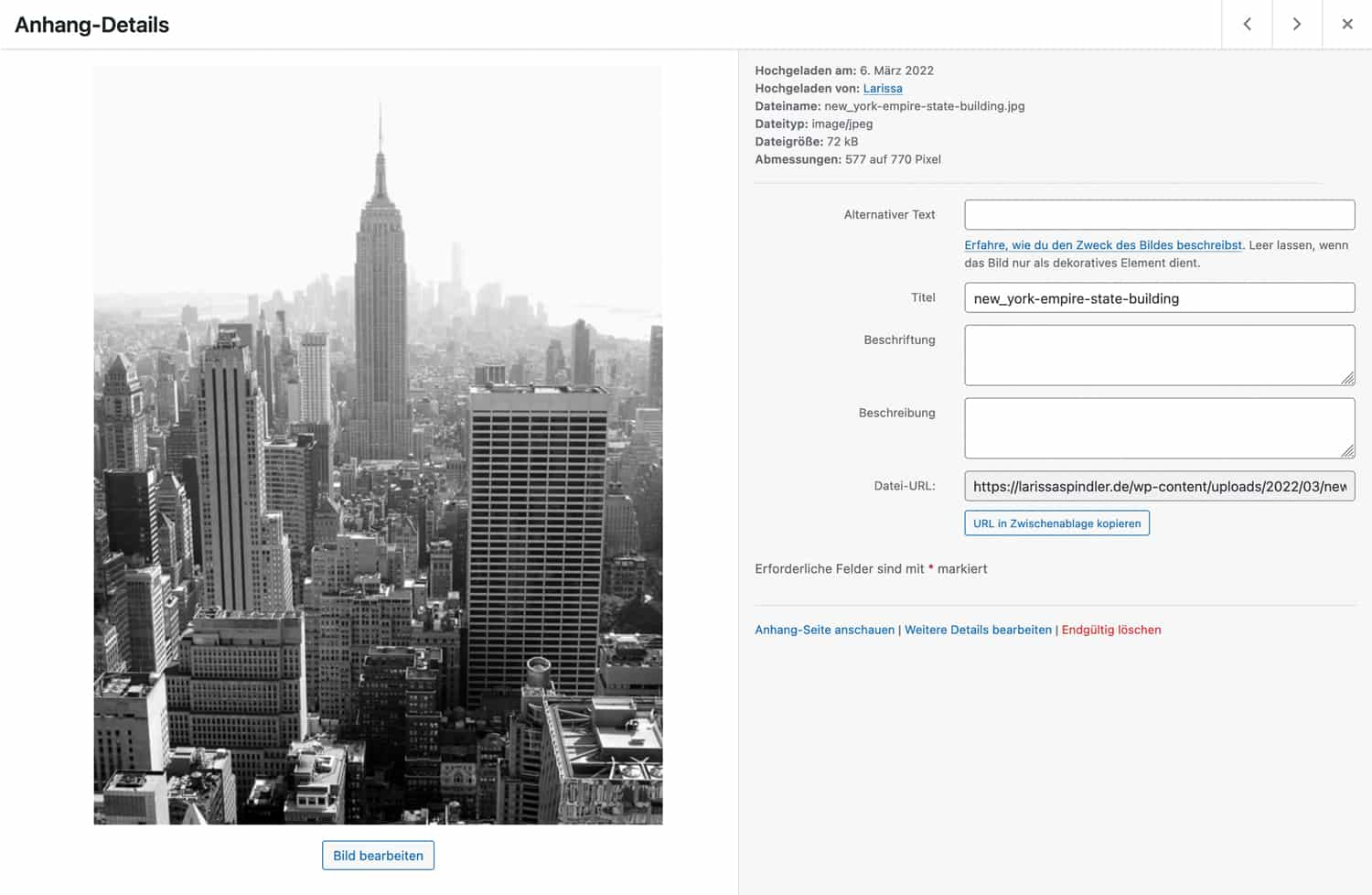
Nachdem du einem Bild einen guten Dateinamen gegeben hast, kannst du es in deine WordPress-Mediathek hochladen. Hier findest du dann verschiedene Felder: Alternativer Text, Titel, Beschriftung, Beschreibung. Konzentriere dich vor allem auf die ersten Felder. Je weiter unten sich das Feld befindet, desto unwichtiger ist es. Um zu wissen, was du wo eintragen sollst, spielen wir das einmal an dem Beispiel aus dem ersten Teil dieses Guides durch.
Bilder im Internet bieten dir so eine weitere Möglichkeit, deine Keywords strategisch zu platzieren. Sie sollten zum Text auf der jeweiligen Seite passen. Schreibe sie an den Anfang der jeweiligen Zeile – aber übertreibe es damit nicht.
Sinnvoller Dateiname
Der Dateiname sollte nicht „IMG123.jpg“ oder „grafik-2.png“ heißen, sondern den Bildinhalt wiedergeben. Verwende also einen „sprechenden Namen“. Ein guter Dateiname für ein Bild im Web zeichnet sich durch Folgendes aus:
- ZEr ist so kurz wie möglich, maximal 256 Zeichen lang.
- ZEr beinhaltet keine Leerzeichen, keine Umlaute und keine Großbuchstaben. Kleinbuchstaben und Ziffern sind jedoch okay.
- ZZur Trennung der einzelnen Wörter werden Bindestriche verwendet. Der Unterstrich wird als verbindendes Element gedeutet. Zum Beispiel: "new_york-empire-state-building"

In der WordPress-Mediathek
Nun geht es in der WordPress-Mediathek weiter. Lade dein bereits komprimiertes Bild dort hinein und achte auf die Felder zum Beschriften:
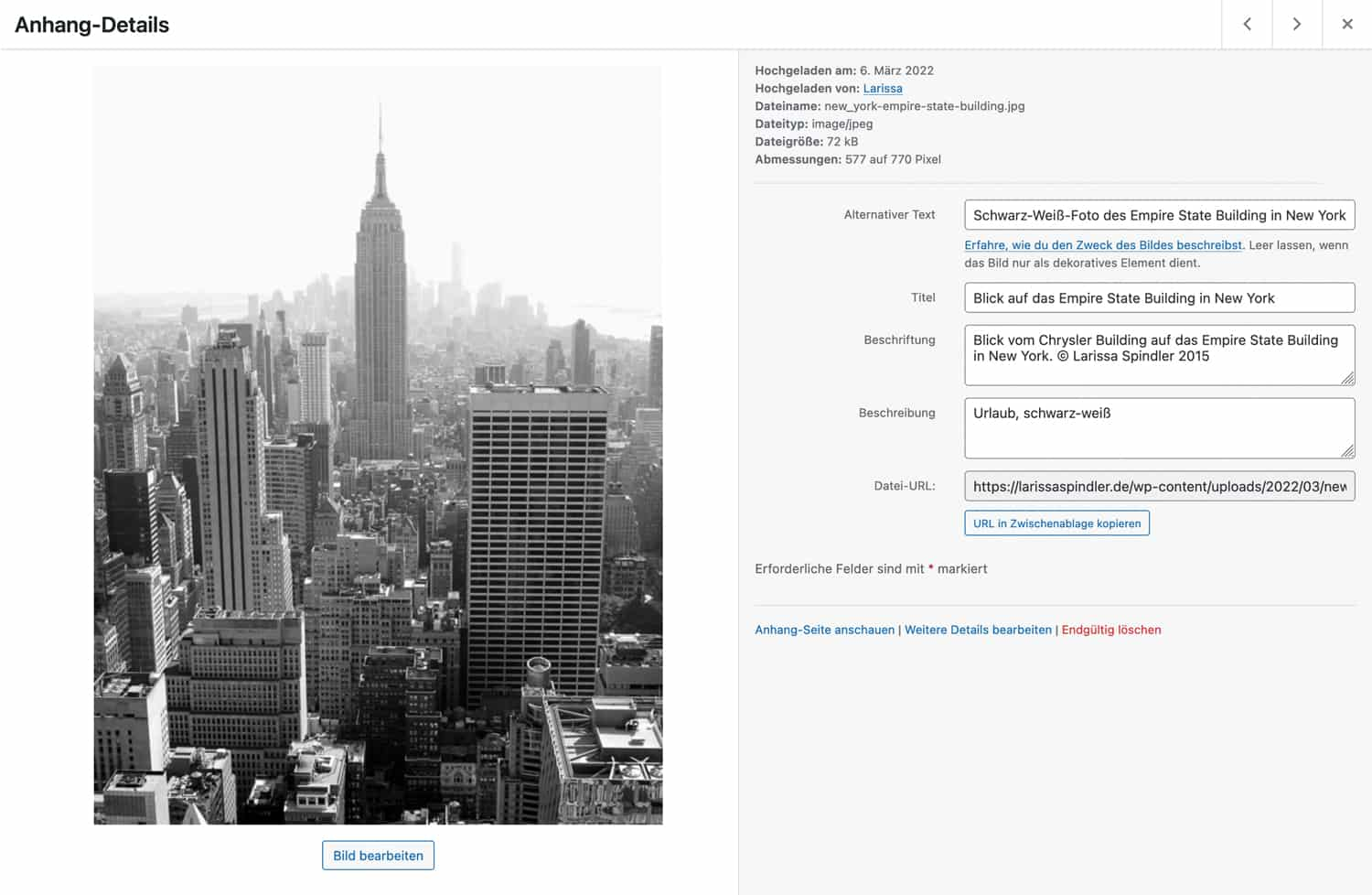
Alternativer Text/Alt-Text
Wenn das Bild eine rein dekorative Funktion hat (z. B. als Hintergrundbild), kannst du dieses Feld leer lassen. Ist dies nicht der Fall, solltest du hier eine kurze Beschreibung darüber eingeben, was auf dem Bild Relevantes (!) zu sehen ist. Verwende dazu max. 125 Zeichen.
Der Alt-Text wird angezeigt, wenn das Bild nicht geladen werden kann. Außerdem wird er von Screenreadern vorgelesen. Diese nutzen Menschen mit einer Sehbeeinträchtigung. Denke also bei der Formulierung auch daran.
Hier findest du weitere Tipps zum Formulieren.
Der Titel
Im Titel-Feld ist durch WordPress bereits der Dateiname eingetragen. Da dieser jedoch meist recht technisch wirkt, solltest du ihn anpassen. Am besten verwendest du eine Kombination aus dem Dateinamen, dem Alt-Text und einer kurzen Info der Funktion für den Nutzer (z.B. „zur Startseite“).
Der Titel wird dann angezeigt, wenn du auf der Website mit der Maus darüberfährst. Das ist der sogenannte „Tooltip“, also ein kleines Pop-up mit Kurzinfo. Es darf also ein sinnvoller Satz sein, den du dort einträgst.
Die Beschriftung
Falls du bei deinem Theme Bildunterschriften verwendest, wird dort automatisch die Beschriftung des Bildes eingesetzt. Schreibe hier nicht das Gleiche hinein wie bei Alt-Text und Titel. Denn das würde dazu führen, dass Screenreader es sonst doppelt vorlesen. Praktisch wäre es aber, hier z. B. Copyright-Infos unterzubringen.
Die Beschreibung
Das Beschreibungsfeld ist ein reines Informationsfeld für dich selbst. Der Inhalt ist nicht für andere sichtbar. Es ist optional und du kannst dieses Feld bedenkenlos leer lassen.
Wenn du sehr viele Bilder in der Mediathek hast und ein Ordnungssystem vermisst, empfehle ich dir, das Beschreibungsfeld für die Kategorisierung der Bilder zu nutzen. Es wird (wie im Übrigen auch das Beschriftungs- und Titel-Feld) über die Mediensuche ausgewertet. D.h. du kannst dort Begriffe eingeben, die deine Bilder kennzeichnen und somit ein Wiederauffinden erleichtern. Mögliche Kategorien wären z. B. die Zugehörigkeit zu einem Thema, alle Fotos mit einer bestimmten Farbe und vieles mehr.
So könnte das dann zum Beispiel aussehen:

Wenn du dann dein Bild auf deiner Seite platzierst, werden alle Informationen übernommen.
Schreibe mir bitte, wie du mit dieser Anleitung zurechtkommst. Ich bin gespannt, welche Erfolge du erzielst und wo es noch hakt. Kannst du einen weiteren Tipp beitragen?



Liebe Larissa,
eine super Zusammenfassung zu Bildern in WordPress hast du erstellt! Super übersichtlich, sehr gut verständlich und auch für Laien gut umsetzbar. Top Artikel! 🙂
Liebe Grüße
Yvonne